TL;DR
部屋の実例写真の中から特定の商品を機械学習により検出する実験をしてみた。
SageMakerの使い勝手を知るために、ラベリングにはSageMaker Ground Truthを、モデルはSageMakerビルトイン物体検出アルゴリズムを用いた。
その中で得られた知見のまとめ。
イントロ
RoomClipで機械学習周りの業務を中心に取り組んでおりますインターン生の松本です。
RooomClipにはユーザーの皆様から投稿していただいた素敵なお部屋の写真や、アイテム・商品の実例写真がたくさん蓄えられております。
お部屋の実例写真が360万枚以上、という世界的にもレアなデータセットを抱える弊社では、現在このデータセットから新しい示唆を得るためにここ数年話題の機械学習を導入するプロジェクトを進めています。
その第一段階として、分析環境をどうするのがよいかを検討するため、現在AWSが推しているサービスの一つであるAmazon SageMakerを試しに使ってみようということになりました。
今回はSageMakerを用いる題材として、ユーザーの皆様から投稿していただいた画像から特定の商品を検出するというお題に取り組んでみました。
機械学習における物体検出アルゴリズムを回すためには、「画像中のこの領域がこの物体である」という教師データを作成するアノテーションと呼ばれる作業がつきものですが、そのツールとしてAWSのマネージドサービスであるAmazon SageMaker Ground Truthを採用してみました。
物体検出アルゴリズムそのものは、SageMakerのビルトインアルゴリズム(SSD)を使用しました。
これらを連携させて使用していく中で、便利な点・不便な点などが見えてきたので、得られた知見についてここで共有していきたいと思います。
実際にサービスを使用する方の参考になればと思います。
本記事の情報はあくまで2019年5月末時点でのもので、AWSのサービス(特にSageMaker周り)は相当早いペースで顧客からのフィードバックを受けながらアップデートで強くなっていくので、常に最新の情報を追っていただく必要があるという点についてはここで一応言及させていただきます。
本記事で扱うこと
- Amazon SageMakerの使い方の概略
- Amazon SageMaker Ground Truthでラベリングジョブを作成
- ラベリングの結果を用いてSageMakerの物体検出アルゴリズムを学習
Amazon SageMakerの使い方の概略
https://docs.aws.amazon.com/ja_jp/sagemaker/latest/dg/whatis.html
サービスの詳しい説明自体は↑をご参照いただければと思います。
ざっくりとした理解としては機械学習のワークフローを
- ノートブックインスタンス
- トレーニングジョブ
- エンドポイント
という3つの形で提供するサービスです。
1つのサービスを使用するために残り2つも使わなければならないというわけではなく、どれか1つだけ使用するといった使い方にも対応しています。
ポイントとして、ノートブックインスタンスはその名の通りjupyter notebook(or jupyterlab)をクラウド上で使用するためのインスタンスになりますが、SageMakerの本来の使い方としては、このインスタンス上で学習を行うわけではありません。(もちろん、Pythonの実行できるのでノートブックインスタンス上で学習させることも可能)
実際の学習はSageMaker Python SDKなるライブラリを用いて、トレーニングジョブと呼ばれる「学習用コンテナ」をノートブックインスタンスとは別に立ち上げ、その中で行います。
その際の学習・推論データの置き場所はS3のPathを指定することになります。
また、学習したモデルをデプロイする手段として「エンドポイント」を立ち上げることができます。推論タスクはトレーニングジョブとは別の「推論用コンテナ」を立ち上げることで、その中で行います。
一般的に、推論には学習の時に必要となるほどのマシンリソースを要さないので、軽めのインスタンスで問題ありません。
Amazon SageMaker Ground Truthでラベリングジョブを作成
SageMakerについての簡単な説明を終えたところで、今回の実験の手順の話に入ります。
今回は画像に対する「物体検出アルゴリズム」を使用していくので、アノテーション作業を行う必要があります。そのアノテーション作業環境がAmazon SageMaker Ground Truthというサービスの一環としてAWSから提供されています。
Ground Truthでアノテーションを行う際には「ラベリングジョブ」を立ち上げることになります。
このジョブに「ワーカー」を招待することによってチームで分担してアノテーション作業を行なっていくことができます。
アノテーション作業を外注したいというケースにも対応しており、コンソール画面から直接ベンダーにアノテーション作業の発注を行うことができます。また、自動ラベリング機能も搭載されています。
確実性の面では全て手動で行うのが良いので今回は自動ラベリング機能を使用せず、自分たちで直接アノテーションを行いました。
使用して、良かった点と改善が望まれる点を整理してみました。
良かった点
- 動作が軽快で作業を快適に進めることができる
- 数人がかりで同時にアノテーションを行なってもデータが散らからない
- コンソール画面からラベリングジョブの立ち上げがとても簡単に行える
改善が望まれる点
- 出力の形式が.manifestに限られる
- ラベリングジョブを終了しないとその時点までのアノテーション結果を、最終結果のフォーマットで出力できない
- 一度ラベリングジョブを途中で終了するとジョブを再開できない
- ある終了済みラベリングジョブAのoutput.manifest(出力結果)を入力として新たなラベリングジョブBを立ち上げる「チェーン」という項目があるが、Aにおけるアノテーションの情報はBに引き継がれない
吐き出される結果の.manifestファイルはjson形式のデータが改行区切りで並んだもので、
各行(各オブジェクト)は一枚の画像のアノテーション情報を含んでいます。
SageMakerビルトインアルゴリズムと相性がよいように作られていますが、一般的にgithubなどで公開されている物体検出アルゴリズムはVOCデータセットの形式(xml)かCOCOデータセット形式(json)のアノテーションファイルの存在を前提としている場合が多く、.manifestから変換するのは若干厄介です。
物体検出用によく使われるアノテーションファイルの書式に対応してもらえると大変助かるなと思いました。
ラベリングジョブが再開できない、といった仕様によって次のようなケースで困ることがあります。
「ある物体を検出するために300枚アノテーションすれば十分かな?と思ったが、足りなかった時のために多めに600枚の画像をプールしてラベリングジョブを立ち上げた。
↓
300枚分のアノテーションが終了したのでこの時点で学習を実行してみたい
↓
output.manifestラベリングジョブ終了する必要がある
↓
枚数が足りなかった場合アノテーションを一からやり直し?」
このあたりは不便に思っているユーザーは多いと思うので、さほど遠くないうちにアップデートで解決されるのではないでしょうか。
細かい点での不便は感じつつも、チームでラベリングを行う場合にはGround Truthは非常に快適な環境を提供してくれるので、今後のアップデート次第ではスタンダードとして定着する可能性のあるサービスだと思います。
ラベリングの結果を用いてSageMakerの物体検出アルゴリズムを学習
トレーニングジョブを立ち上げるには
- SageMakerコンソール画面から設定
- SageMaker Python SDKを使う
という方法の選択肢がありますが、前者はあまりオススメしません。
その理由としては
- 物体検出に限らず、GUIでトレーニングジョブ 立ち上げ〜エンドポイント立ち上げまで行ってしまうとデータの形式などが何もわからないまま進んでしまうため、立ち上げたエンドポイントにどんな形式でPOSTすれば求める出力が返ってくるのかが見えづらくなる。
- ドキュメンテーションにたまに誤りがあり、GUIコンソールだとデバッグの手立てがない
ことが挙げられます。
というわけで、SageMaker Python SDKの使用がオススメです。
https://sagemaker.readthedocs.io/en/stable/
↑readthedocsのドキュメントはかなりわかりやすく書かれており、痒いところに手が届きます。
また、トレーニングジョブの立ち上げはノートブックインスタンスを使用する必要はなく、Python SDKとaws cliをインストールすればローカルマシンの実行環境から立ち上げることが可能です。
学習に使用するデータを細かく手元でいじりたいという場合にはローカルマシンを開発環境とすることをお勧めします。
(特に画像が絡む場合FinderなどのGUIファイル管理システムが使えた方が便利)
Python SDKを使用する場合、一からドキュメンテーションをみながらコードを書くのは骨が折れるので、AWSが用意している以下のリポジトリを最大限活用しましょう。
https://github.com/awslabs/amazon-sagemaker-examples
SageMakerのよくある使い方について、テンプレートとなるipynbファイルが豊富に用意されています。
これを適宜ご自身の目的に合わせてmodifyしながら使っていくのが一番早いかと思います。
今回のように、.manifestファイルから物体検出のトレーニングジョブを生成する場合↓の後半部分を参考にされると良いと思います。
https://github.com/awslabs/amazon-sagemaker-examples/tree/master/ground_truth_labeling_jobs/ground_truth_object_detection_tutorial
実際に検出してみた結果
今回は1種類の物体(電子ケトル)のみを検出する実験を行いました。
学習により作成したモデルを用いて、学習に使用していない画像約150枚について推論させてみたところ、結果は以下のようになりました。
なお、検出のconfidence threshold(閾値)は0.5としています。
正しく検出されたケトル ・・・ 111個
検出漏れしたケトル ・・・ 38個
誤検出 ・・・ 7個
ケトルが写っておらず、検出もされなかった枚数 ・・・ 19枚
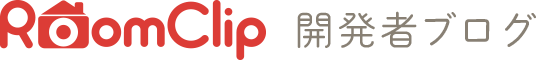
写っている領域が小さい場合はなかなか難しそうだと思っておりましたが、小さく写っていても難なく検出できている画像も存在します。
↓検出成功画像例

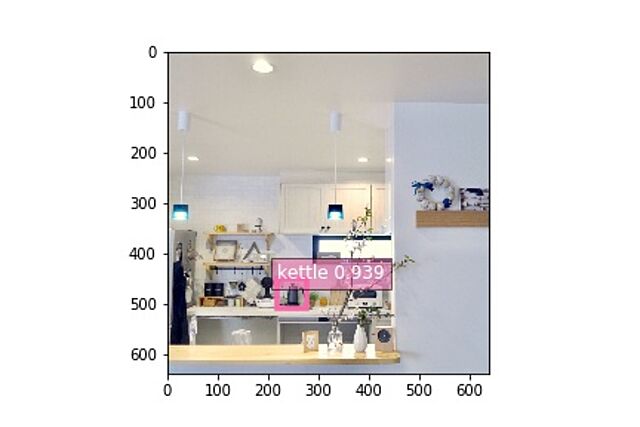
逆に、検出できなかった写真の中にも、がっつりケトルの全体像が写っているものも存在しているのが不思議ですね。
↓検出漏れした画像の例

以上から、簡単に代表的なモデルの評価指標をサクッと計算してみます。
①Precision(適合率)
これは「モデルが検出した物体のうち、何割が本当にその物体であったか」を意味する指標になります。すなわち、
Precision = (正しく検出されたケトル)/(正しく検出されたケトル+誤検出) = 0.941
と計算できます。
モデルが検出した物体のうち94%は実際に検出を試みたケトルであったということになります。
②Recall(再現率)
これは「実際に写っていたケトルのうち、いくつが検出されたか」を意味する指標になります。すなわち、
Recall = (正しく検出されたケトル)/(正しく検出されたケトル+検出漏れ) = 0.745
74.5%が検出できたということになりますね。
③F値
これは適合率と再現率の調和平均になります。0~1の間の値をとり、1に近いほど良い値となります。(F値=1となるのは適合率も再現率も100%のとき)
すなわち、
F値 = 2 * (Presicion * Recall)/(Precision + Recall) = 0.831
(補足:本来は物体検出の場合mAPという平均適合率を計算することで評価するべきではあります)
このモデルの私たちの使用用途としては、「膨大な画像データセットの中から目的のものを見つけ出す」という使い方になるかと思います。
それを念頭においたとき、「見落とし」の多さはさほど重要ではなく、「モデルが検出した画像が間違った物体を認識していないこと」が私たちにとっては重要な指標となります。
それを考えると、SSDは現在最新・最良のアルゴリズムではないとはいえ私たちの目的には十分役立つものである可能性があります。
ただし、その評価には
・今回のデータセットは特定のケトルのタグがついた画像をクエリで取得することによって形成したものですが、条件を指定せずに適当に持ってきた画像の中から正しくケトルを検出できるか
・他社製の別のケトルとラベルを貼り分けて学習させることによって、「一般的なケトル」を検出せず「特定のケトル」を検出するに至るか
といった検証を追加で行う必要がありそうです。
今回はAWS SageMakerを用いたワークフローの確認がメインの目的であったため、簡素な検証に留めました。
まとめ
いかがでしたでしょうか。
SageMakerビルトインアルゴリズムはSSD(Single Shot MultiBox Detector)というアルゴリズムを基にしており、現在最良とされている物体アルゴリズムではありませんが、そこそこの精度で物体を検出できます。
そして、AWS上で提供されるモデルの学習およびデプロイを行うためのワークフローはとてもスムーズでした。
ただ、少し情報がまとまっていなかったり不足している部分があると感じていたので、本記事ではこれからSageMakerを使う人向けに補足情報をまとめてみました。
TensorFlowやPyTorchの書き方やその裏の原理を把握していなくても、サービスとしてある程度のAIシステムが導入できてしまうのは非常に画期的だと思います。
気になっている方がおりましたら試しに一度使用してみてはいかがでしょうか。

この記事を書いた人:まつもと
RoomClipで機械学習周りでインターンしてます。